Solution
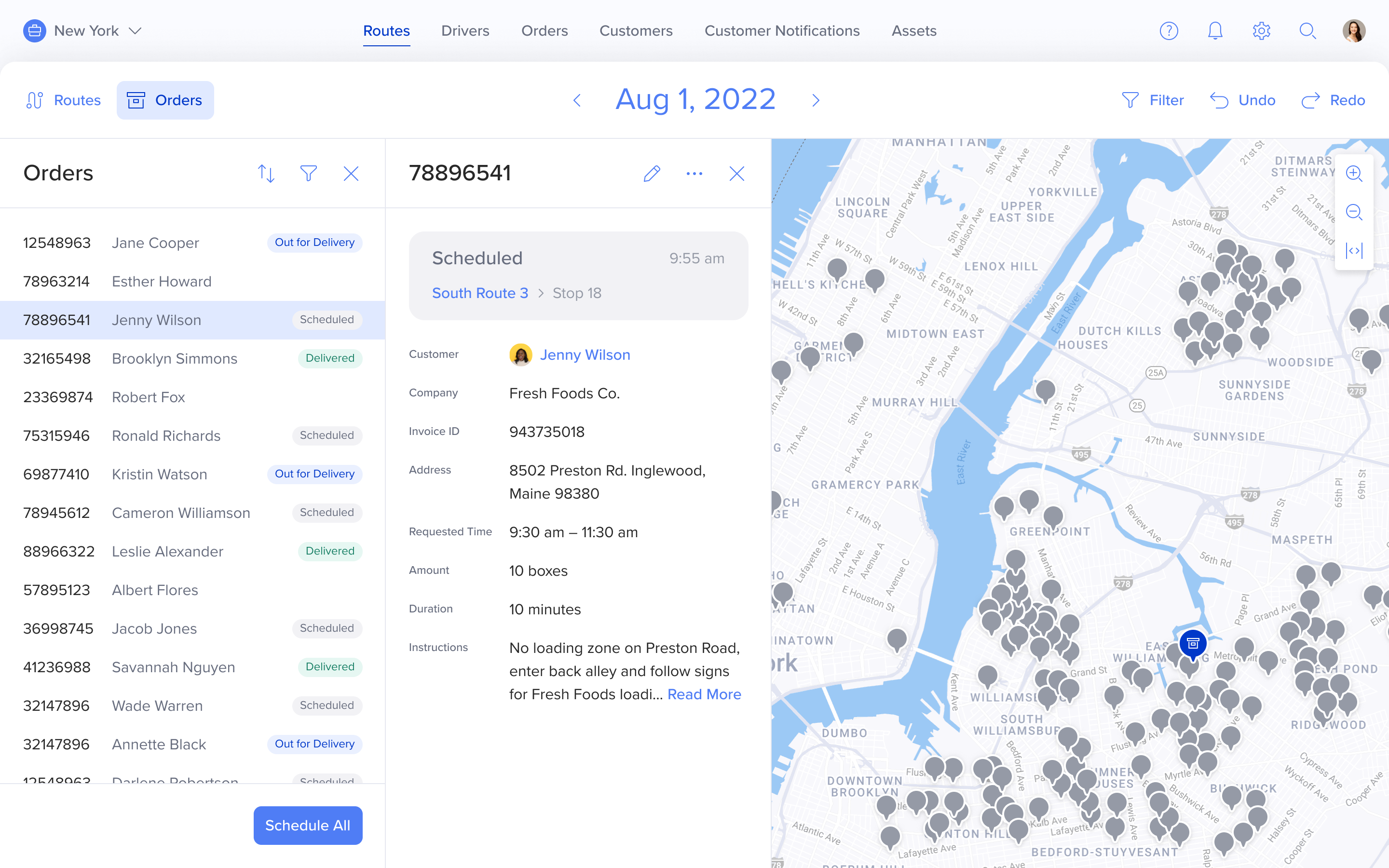
The solution I designed allows users to easily scan the details of an order to find what they’re looking for. This solution also establishes a pattern and will be applied to details sidebars for other data objects in the future.

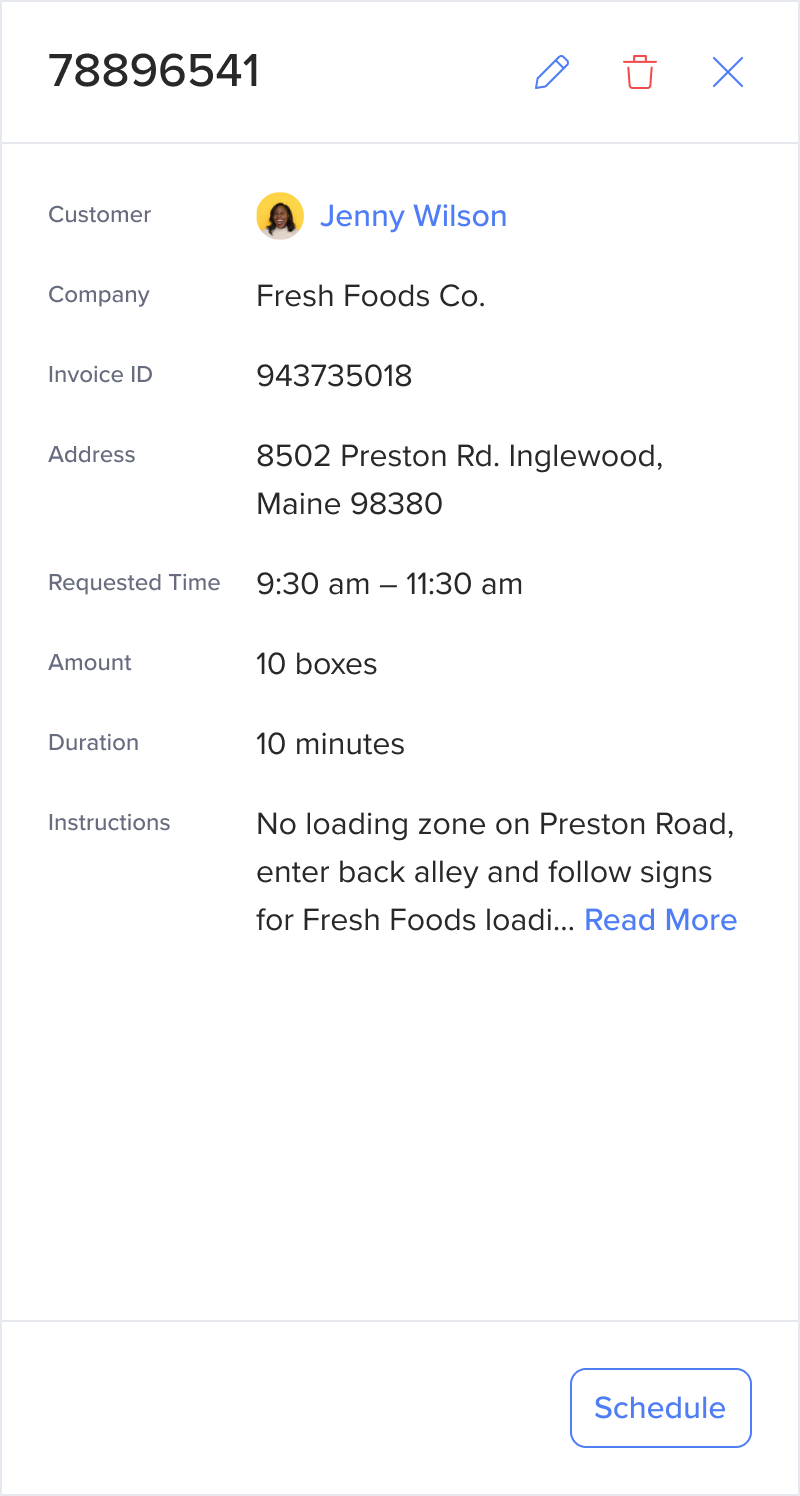
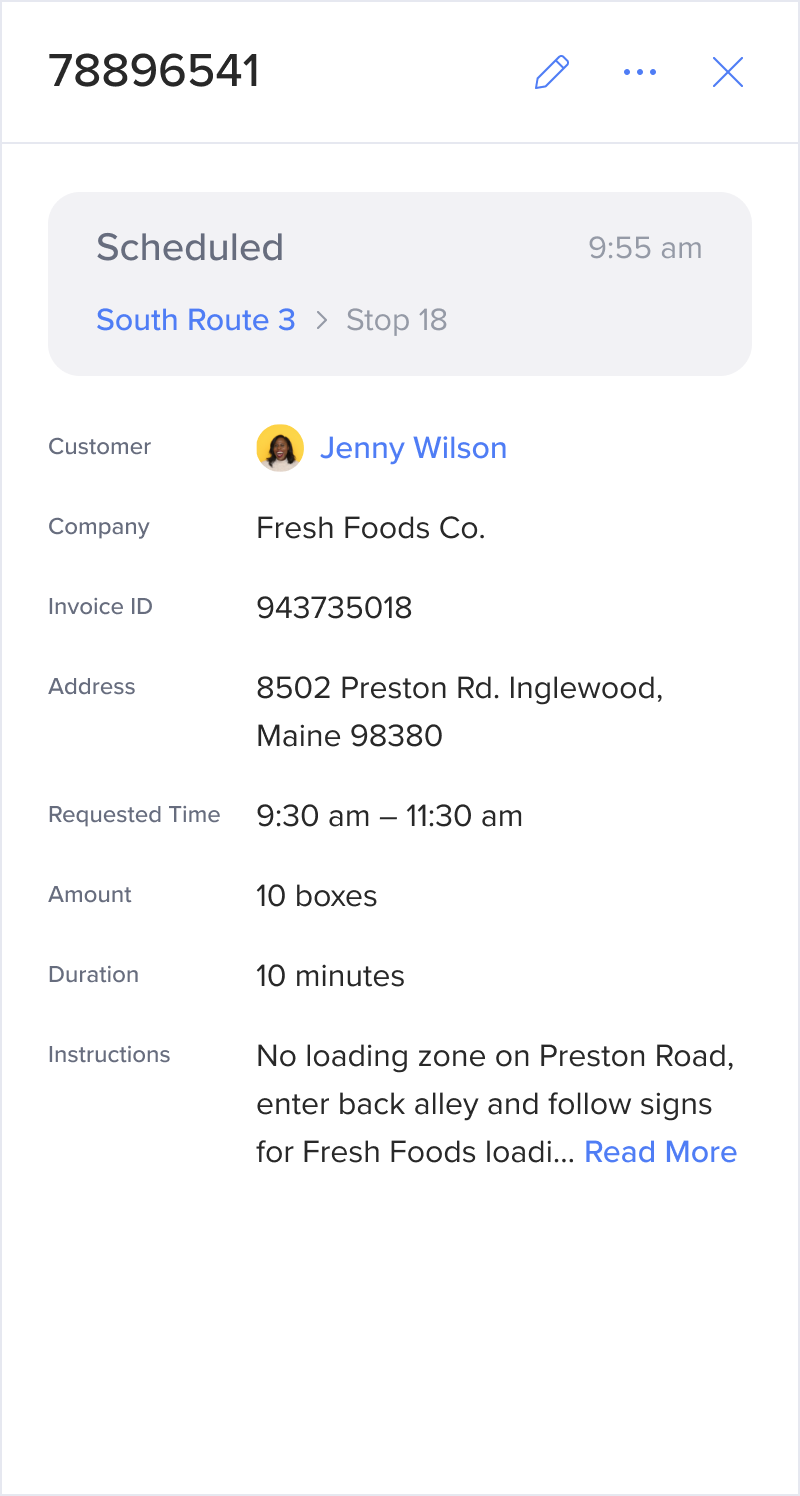
Sidebar Design
The sidebar is styled more like a card for consistency with Routific’s use of card-like panels for major layout elements.
Its placement on the right-hand side of the screen is consistent with the app’s pattern of increasing specificity from left to right, and works whether the other panels on the screen are stacked horizontally or vertically.
Layout
To maximize information density and readability, the details are displayed in a 2-column layout. The details are also grouped into 2 sections: a section for the delivery-related information, and a section for the order’s originally uploaded details.
Actions
Major CTAs that move the order forward in the user journey are housed in the sidebar’s footer for emphasis and styled to be more emphasized. All other actions are housed in the sidebar’s header, and styled to be more subtle.

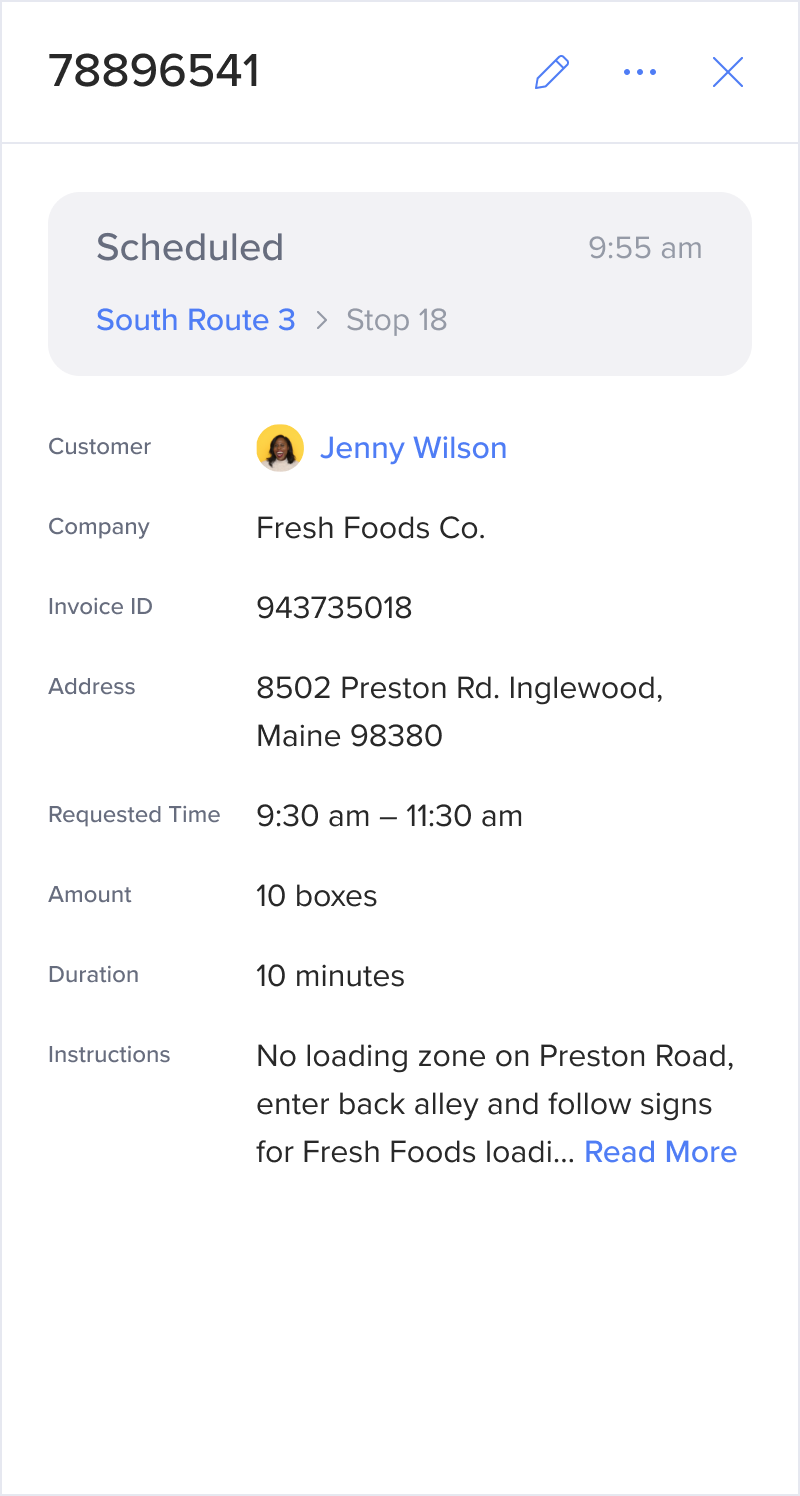
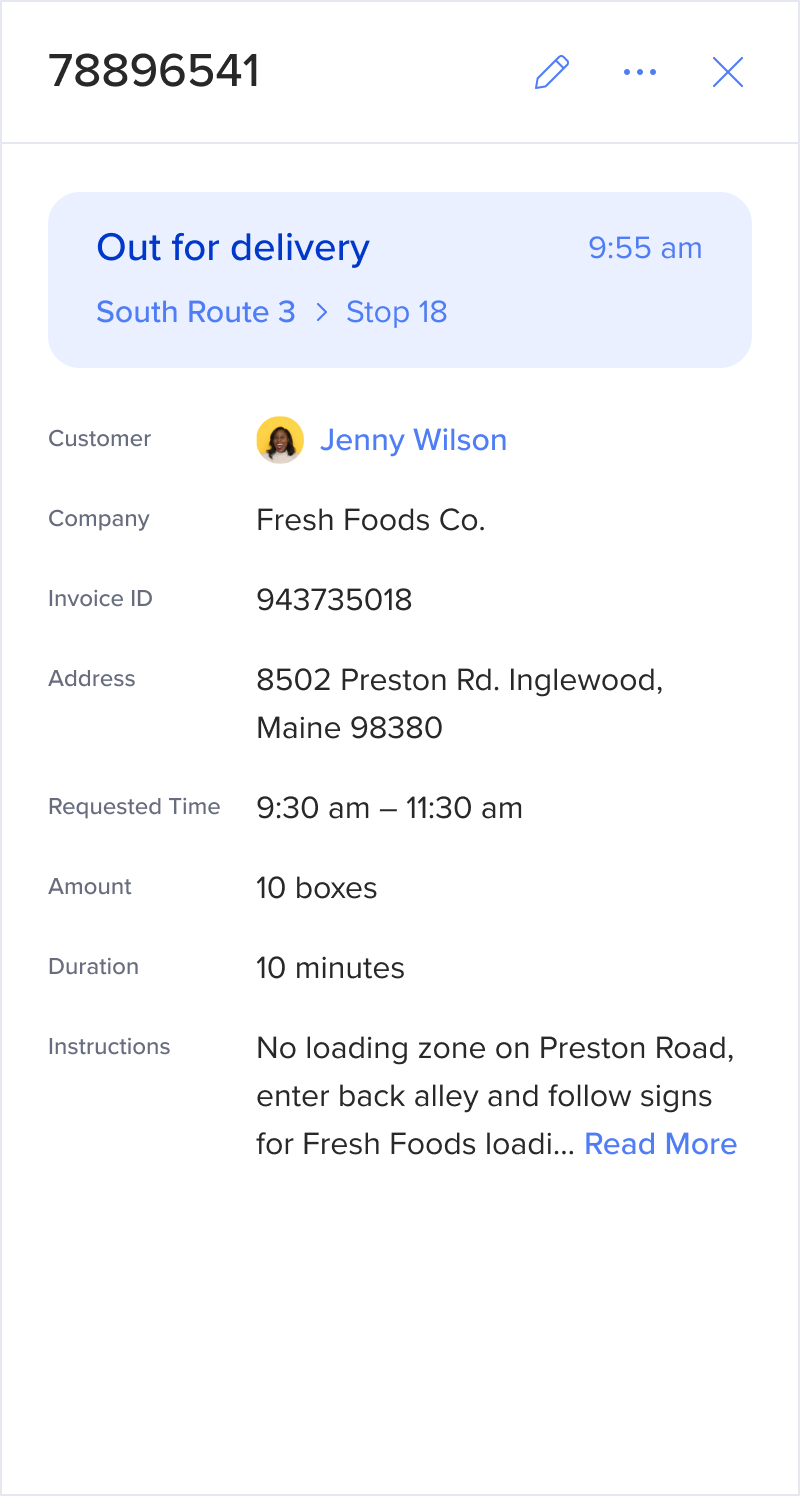
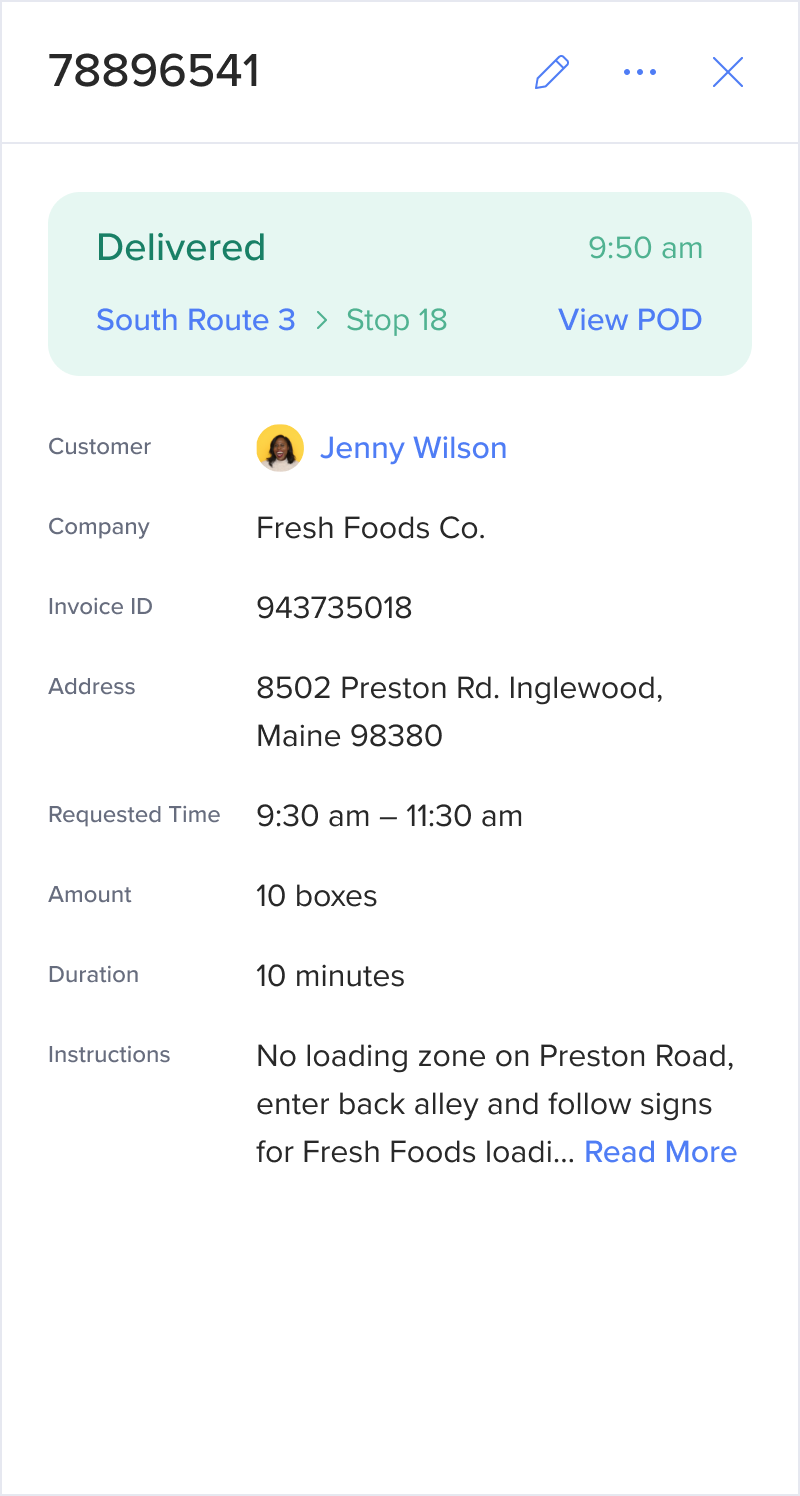
Order Life Cycle
Throughout the order's life cycle, more information is added to the delivery details. The sidebar design works well across different stages of an order’s life cycle.